Bookmarklet to create dummy PDF files
By creating a bookmarklet, you can easily create dummy files for external PDFs (see here for the details) with just one click from your browser.
The following instruction assumes that you are using Google Chrome, but the steps are almost the same for other browsers.
What's a bookmarklet?
A bookmarklet (Wikipedia) is just like any other bookmarks you create in your browser, but it executes JavaScript commands to perform more advanced operations than just opening a webpage.
Create a bookmarklet
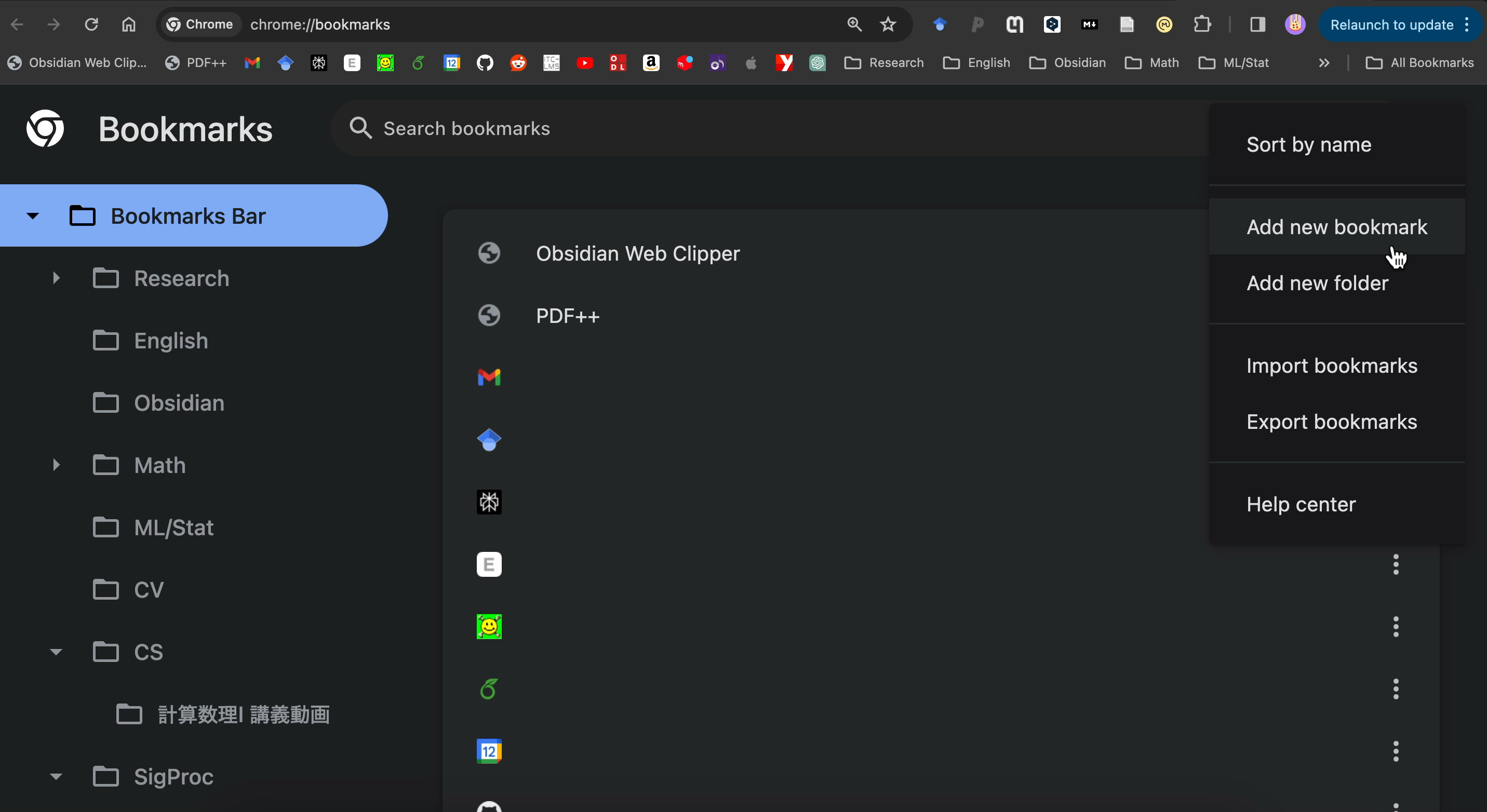
- Open the bookmark manager (type
chrome://bookmarks/in the address bar). - Select Add new bookmark.
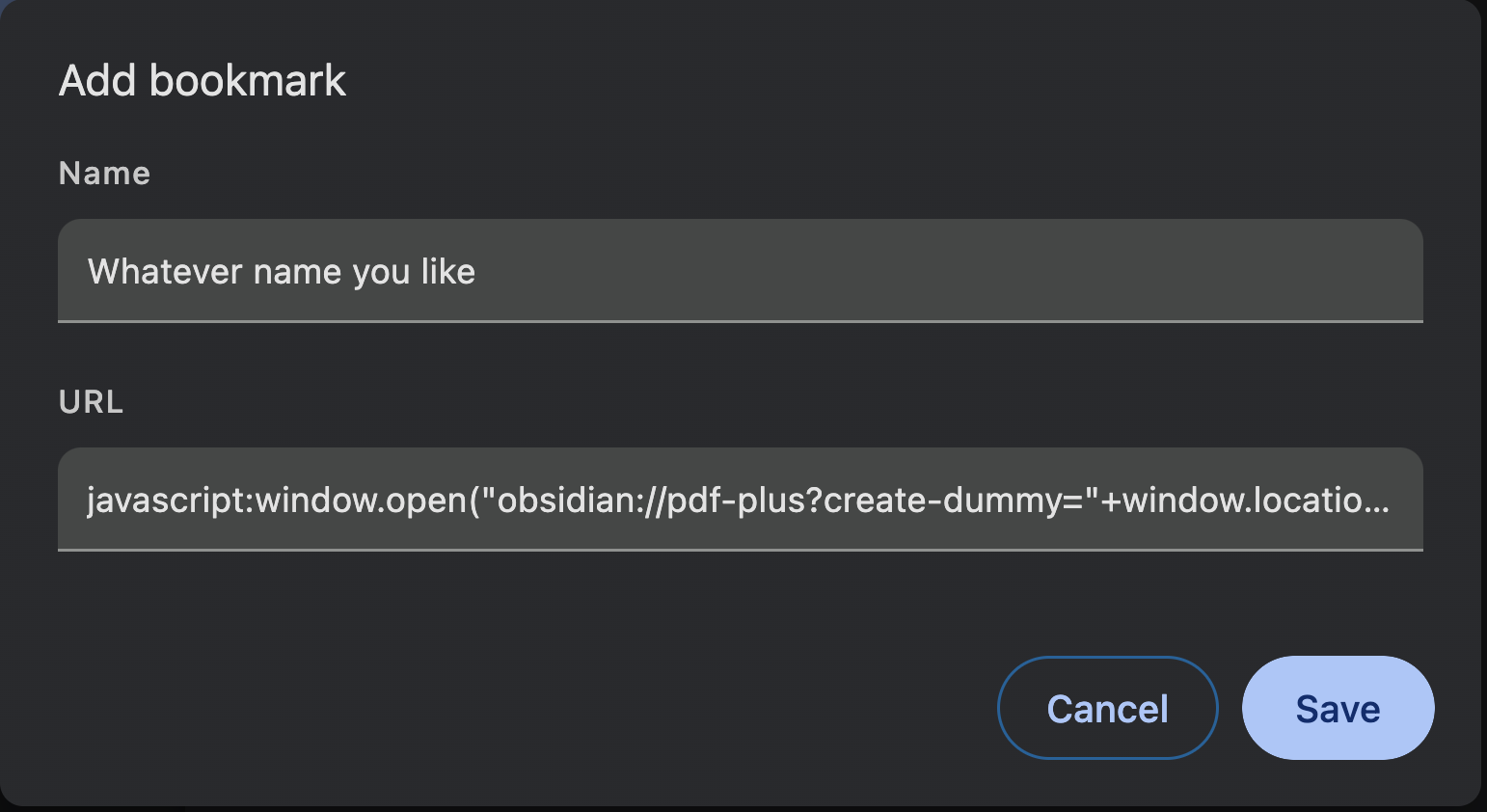
- Enter some name, and copy & paste the following to the URL box.
javascript:(()=>{window.location.href="obsidian://pdf-plus?create-dummy="+encodeURIComponent(window.location.href)})() - Save the bookmark. For easier access, it will be a good idea to have it in the bookmark bar.
Now you're ready!
How to use the bookmarklet
Open any PDF file (for example: https://pdfobject.com/pdf/sample.pdf) in the browser, and click the bookmark you've just created.
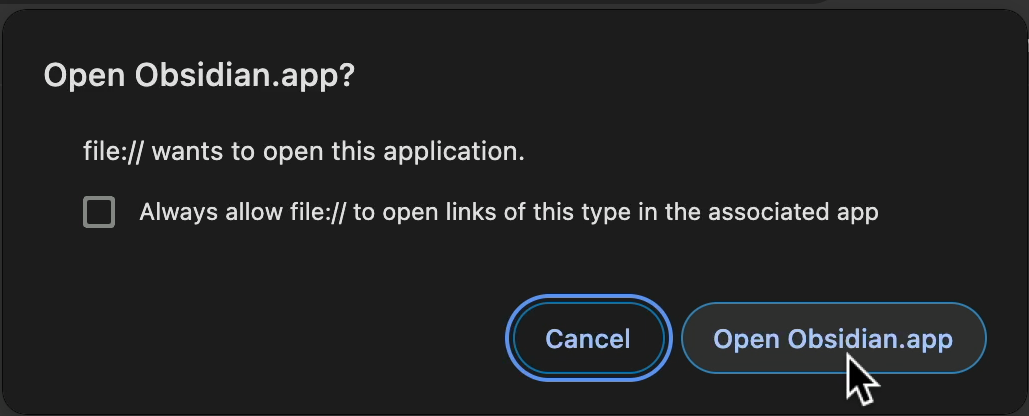
If asked whether to allow opening Obsidian, click Open Obsidian.app.
You will be asked to enter the path of the newly created dummy file. Enter whatever path you like and press Enter.
Options
If you mind to be asked for the dummy file path every time, you can pre-specify it in the URL.
For example, replace the URL with the following to always create dummy files under a folder Clippings/PDF:
javascript:(() => {window.location.href="obsidian://pdf-plus?create-dummy="+encodeURIComponent(window.location.href)+"&folder=Clilppings/PDF"})()
If the folder path contains whitespaces, replace each of them with %20.
Demo
The following demo uses this PDF.